8 Unique and Secret tricks Front-end Developers don't know
Fundamentals are important so excelling in them will take your dev journey to next level. Let's see some tricks
This post comes with some of the unique and secrets(🤐) tricks developer don't know. Some tricks will help you in your career and will make you productive, take you to next level in development.
You can get the amazing Daily.dev Extension to be updated daily with amazing Development news
Datalist Tag
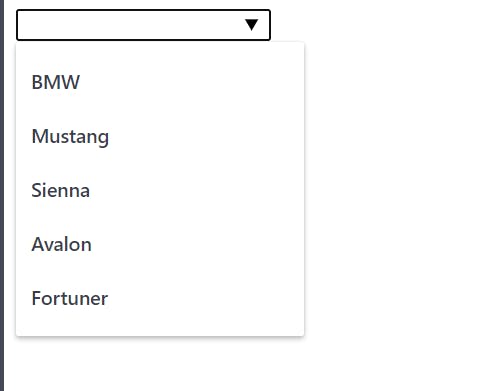
You can create an "autocomplete" feature for <input> elements by using the <datalist> tag. With this feature you will create a drop-down list of pre-defined options as you type.
<input list="cars" name="car" id="car">
<datalist id="cars">
<option value="BMW">
<option value="Mustang">
<option value="Sienna">
<option value="Avalon">
<option value="Fortuner">
</datalist>

CSS calc() function
This function allows you to perform calculations when specifying CSS property values. The most useful ability of calc() is that it mixed units, like percentages and pixels.
width: calc(5px + 100px)
width: calc(6em * 8)
width: calc(100% - 5px)
in operator
The in operator can check if an index exists in an array and will return true or false.
let cars = ['tesla', 'bentley', 'mustang', 'fortuner', 'Audi', 'BMW'];
0 in cars // returns true
2 in cars // returns true
9 in cars // returns false
console.table()
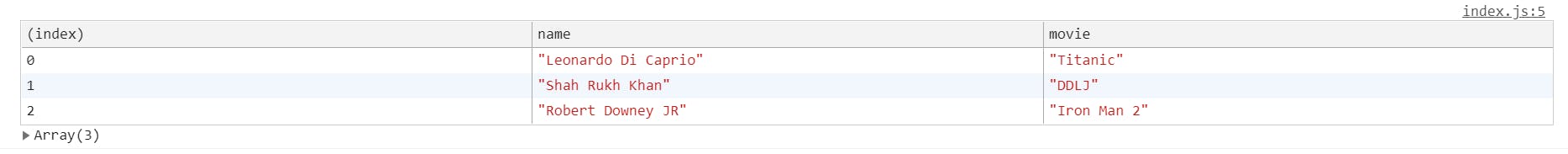
This tools allows you to display a table in a console view in a very neat way by taking in an array object.
let actor = {name: 'Leonardo Di Caprio', movie: "Titanic"}
let actor2 = {name: "Shah Rukh Khan", movie: "DDLJ"}
let actor3 = {name: "Robert Downey JR", movie: "Iron Man 2"}
console.table([actor, actor2, actor3]);

Writing mode
This trick allows text to run vertically. This property has five possible options.
<p class="nlt">Subscribe to DevWriteUps</p>
<style>
.nlt {
writing-mode: vertical-rl;
}
</style>

Legals or TnC
You can add legal docs, citations, terms and conditions or other prints in the bottom of your page with <small> tag.
<p>
<small>* Please read Terms and Conditions</small
</p>
Math equations
Embeddings numerical problems, utilizing the MathML language is really basic in HTML5. You can put all your equations between the <math> tags.
<math>
<mrow>
<mrow>
<msup>
<mi>a</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<msup>
<mi>b</mi>
<mn>2</mn>
</msup>
</mrow>
<mo>=</mo>
<msup>
<mi>c</mi>
<mn>2</mn>
</msup>
</mrow>
</math>

Direct children
Utilizing > to choose the immediate offspring of a component.
#footer > a
This will choose and style the entirety of the dynamic connection components that are quickly under the Footer ID. It will not choose anything past the dynamic component, or whatever else contained in the footer, similar to plain content. This works extraordinary with high level route components, as well.
Thank you For Reading🤩 Subscribe to our newsletter , we send it occasionally with amazing news, resources and many thing.

